
Website Speed Optimization: Tricks to Speed Up Website Loading
Looking to enhance your online presence? It all begins with Website Speed Optimization. The need to Speed Up Website Loading has never been more critical in today’s digital landscape. Slow-loading websites can deter visitors and hinder your success.
There’s no doubt that patience is a virtue, but sometimes practicing it can be challenging, especially for web users when they come across a website with sluggish page load times. Fast websites naturally attract users. However, when a site operates at a snail’s pace, it tests their patience. This can lead them to bounce away, possibly never to return.
Website speed optimization is not only crucial for user satisfaction but also for search engine ranking. Google has already announced that they consider website speed as a ranking factor.
So, it’s clear that nobody likes a slow website. Now the question is, how can you speed up website loading? In today’s article, I will discuss what you need to keep in mind to boost your website’s speed.
Evaluate Your Website’s Current Speed
The first step in the journey to improve your website’s speed is to analyze its current load time. This will help you understand where your focus should be. There are several free tools available that can assist you in checking how long it takes for your website to load. Here are a few of them:
Using any of these tools, you can easily pinpoint the reasons behind your site’s sluggish performance. Now, let’s delve into how you can enhance the speed of your web pages.
1. Reducing HTTP Requests
When it comes to website speed optimization, one of the most impactful strategies is reducing HTTP requests. When a visitor lands on your website, their browser receives numerous files such as CSS files, JavaScript libraries, and images. These files play a crucial role in creating a fully functional webpage. However, the time it takes to load a page is frequently determined by how long it takes to download these files. That’s where optimizing HTTP requests comes into play, and in this section, we’ll explore techniques to achieve this:
(a) Combine Files:
One effective approach to reduce HTTP requests is by merging multiple files into a single one. For instance, if you have multiple stylesheets or JavaScript files, consolidating them into a single file can eliminate several HTTP requests. However, this task can be more complex when scripts and stylesheets vary from page to page. Nevertheless, if executed correctly, it can substantially improve page load times.
(b) Use Image Sprites:
Another valuable technique to cut down on HTTP requests, especially for images in your website’s design, is using CSS sprites. CSS sprites involve combining several small images into one image file. Instead of downloading multiple images individually, the browser only needs to download a single image. Designers commonly apply this technique to background images, icons, buttons, menu items, and more. You can also utilize CSS sprites for images within your web pages if desired.
Reducing HTTP requests is a crucial step in website speed optimization. By implementing these techniques, you can significantly speed up website loading as well as your site’s performance, providing a faster and more enjoyable experience for your visitors.
2. Utilizing Browser Caching
In the context of website speed optimization, one of the essential strategies is leveraging browser caching. This technique is particularly effective when your website contains files that rarely change, such as images, CSS, and JavaScript files. By providing directives to the user’s browser to cache copies of these files on their local hard drive, you can significantly enhance the speed of page loading.
Here’s how it works:
When a visitor first accesses your website, their browser downloads and stores a local copy of certain static files. The next time they visit your site, instead of re-downloading these files from your server, their browser retrieves them from its cache. This process speed up website loading, reduces server load, and enhances the overall user experience.
By implementing browser caching, you ensure that your users do not need to re-download the same files repeatedly, significantly improving loading times for returning visitors. Google’s Developer website provides comprehensive information on browser caching techniques for those seeking more in-depth guidance.
3. Optimizing Images and Proper Display on Your Website
Reducing page size and increasing page load speed is a simple yet effective way to speed up website loading. One key strategy is to resize and optimize images correctly. In comparison to other file types, larger images consume unnecessary data transfer when displayed on a webpage. Understanding the appropriate file formats for images is essential:
- GIF: Ideal for images with limited colors, such as logos.
- JPEG: Suitable for images with a wide range of colors, such as photographs.
- PNG: Best for high-quality, clean images.
To optimize images, tools like Smush.it, Pngcrush, and iLoveIMG can be utilized after resizing them. Adobe Photoshop also offers a shortcut, Ctrl+Shift+Alt+S, to optimize images. Combining optimized images with the correct file format can significantly reduce file size and enhance webpage load speed.
Another crucial aspect is ensuring that images are correctly displayed on your webpage. While it may sometimes be overlooked, it plays a vital role in the realm of website speed optimization. Do not display images on your page at a size larger than their original dimensions. For example, if you have a 700×700-pixel image, displaying it as 100×100 pixels using the HTML <img> tag is not the right approach. If you need to display the image at 100×100 pixels, it’s better to use an image of that size rather than scaling down a 700×700-pixel image.
Properly optimizing and displaying images on your website can significantly improve your site’s speed and overall user satisfaction. By following these guidelines, you’ll not only provide a better experience for your visitors but also enhance your website’s performance and SEO ranking.
4. Website Speed Optimization: Gzip Compression
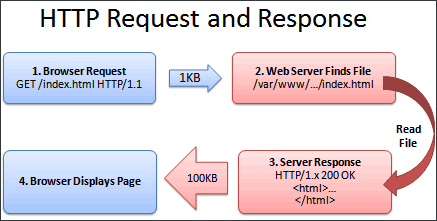
Gzip is a software application that performs file compression and decompression. When a file request is made, such as http://example.com/index.htm, the browser communicates with the web server in a manner somewhat similar to the image below:

Image by betterexplained.com
While the website optimization techniques discussed so far are effective, there’s room for even greater efficiency. Yes, it is working correctly, but there’s more we can do to optimize data transfer.
Consider this scenario: A web page contains a substantial amount of text, and for this purpose, a 100KB file is essential. However, if the browser were to request a file with the extension .zip (e.g., index.html.zip) instead of the regular index.html file, it could save bandwidth and download time for both the user and the server.
Here’s how this process would work:
- Browser Initiates Request: When a user visits a website, their browser sends a request for the page, just as usual.
- Server Response with Precompressed File: Instead of sending the standard HTML file, the server responds with a precompressed .zip file (e.g., index.html.zip).
- Browser Downloads Zip File: The browser downloads the .zip file from the server.
- Automatic Extraction: Modern browsers can automatically extract the contents of .zip files without user intervention.
- Instant Display: After extraction, the page is displayed to the user instantly.
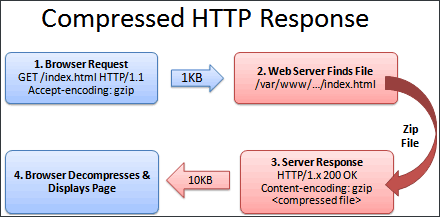
This approach significantly reduces both bandwidth usage and page load times. By sending pre-compressed files, the server is doing the heavy lifting, and users experience faster page loads. In this case, the browser and the web server communicates like the image below:

Image by betterexplained.com
The necessity of Gzip compression can be easily understood from the two images above. The concept is simple: Smaller file size equals quicker downloads equals a happier user.
Small File = Quicker Download = Happier User
To speed up website loading, it’s highly beneficial to enable Gzip compression. Gzip works by compressing files before sending them over the network, reducing the amount of data transferred and significantly speeding up the loading time of web pages.
Enabling Gzip compression is a straightforward process and can be achieved by configuring your web server or utilizing plugins if you’re using a content management system (CMS) like WordPress. Once Gzip compression is active, your web server will automatically compress files before sending them to the user’s browser, resulting in faster page loads and a more efficient browsing experience.
By incorporating Gzip compression into your website optimization strategy, you’ll reduce the time it takes for your pages to load, which is essential for website speed optimization and improving search engine rankings. To check if a page is compressed or not, you can use an online Gzip test.
5) Website Speed Optimization: Minify CSS and JavaScript
Minifying code is a crucial step in the process of website speed optimization. It involves the removal of unnecessary characters within the code, effectively reducing its size and significantly enhancing page load times. During minification, all comments, which are essentially notes written alongside the code, are eliminated, along with any redundant whitespace characters such as spaces, line breaks, and tabs.
In the case of JavaScript, this process proves highly beneficial in improving response times as it reduces the download file size. There are two popular tools commonly used for JavaScript minification: JavaScript Compressor and Toptal. Additionally, CSS Compressor can also be employed for minifying CSS files.
By implementing code minification, you can speed up website loading more efficiently and responsively, providing visitors with a smoother and faster browsing experience.
6) Website Speed Optimization: Stylesheets at the Top
Placing your stylesheet references in the document head is a smart move for website speed optimization. This practice accelerates page loading by enabling the browser to instantly apply the correct styles, ensuring your webpage doesn’t appear unstyled upon initial display. This is particularly crucial when dealing with slower internet connections. Keeping your stylesheet links in the document head proves to be a beneficial strategy in enhancing user experience and speed up website loading.
7) Website Speed Optimization: Scripts at the Bottom
One challenge with scripts is their potential to hinder parallel downloads. Typically, browsers won’t initiate other downloads simultaneously with script retrieval. When a script resides in the document head, it acts as a barrier, delaying the download of everything positioned below it. To address this issue, it’s advisable to position scripts at the bottom of the page, preferably just before the closing </body> tag. This approach facilitates smoother and faster webpage loading, contributing to an improved user experience and optimized website speed.
8) Utilize Content Delivery Networks (CDNs)
Content Delivery Networks (CDNs) enhance content delivery based on user locations by using a network of geographically distributed web servers. This strategic approach optimizes the loading of web content by directing requests to the nearest server. CDNs are especially valuable for efficiently delivering static files like images, CSS, and JavaScript, reducing server strain, and significantly improving webpage loading times. Incorporating a CDN is a pivotal step in achieving effective website speed optimization and ensuring a faster and more responsive browsing experience for your audience.
9) Avoid @import for CSS Files
Using the @import method to load external CSS files can potentially hinder page rendering speed. When CSS @import is employed, external style sheets become blocking elements, which means the browser delays rendering until all @imported files are fully downloaded. To enhance overall performance, it is advisable to either consolidate the content of external CSS files into your primary stylesheet or employ multiple <link> tags to load them concurrently. This proactive approach to website speed optimization ensures quicker page loading, offering a more seamless and responsive user experience.
10) Specify a Character Set
Incorporating a character set specification within the HTTP header can notably enhance rendering speed. By including the following code snippet within your website’s header, you empower browsers to accurately interpret the content, fostering a smoother and more efficient user experience:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">11) Optimize Your Code: Website Speed Optimization
Clean up your website’s code by eliminating unnecessary spaces, line breaks, and redundant code. Use minification tools to achieve this.
Benefits of Optimizing Your Code
Optimizing your code offers a multitude of advantages that contribute to the overall performance and user experience of your website:
- Faster Loading Times: Optimized code results in reduced file sizes, enabling web pages to load swiftly. This is crucial, as users tend to abandon slow-loading websites.
- Improved User Experience: Fast-loading pages create a positive impression and keep visitors engaged, reducing bounce rates and increasing user satisfaction.
- Lower Bandwidth Usage: Smaller file sizes mean reduced bandwidth consumption, which can lead to cost savings, especially for high-traffic websites.
- Better SEO Rankings: Search engines favor fast-loading sites, so code optimization can positively impact your website’s search engine rankings.
- Enhanced Mobile Experience: Optimal code ensures that your site performs well on mobile devices, catering to the growing mobile user base.
- Reduced Server Load: Smaller files require less server processing, lowering hosting costs and minimizing strain on your web server.
- Increased Accessibility: Fast-loading pages benefit users with slower internet connections or older devices, expanding your site’s accessibility.
- Improved Conversion Rates: Quick-loading websites tend to have higher conversion rates, positively impacting your business or objectives.
In summary, optimizing your code is a fundamental aspect of web development that can have a profound impact on website speed optimization, user engagement, and overall success. It’s a strategy that benefits both your visitors and your bottom line.
12) Website Speed Optimization: Reliable Hosting Provider
Select a hosting provider known for its reliability and fast server speeds. Hosting plays a significant role to speed up website loading.
Benefits of Choosing a Reliable Hosting Provider
Selecting a dependable hosting provider is vital for your website’s success. Here are the key advantages:
- Uptime Assurance: Reliable hosts offer high uptime guarantees, ensuring your website is accessible to users around the clock.
- Faster Loading Speed: Top-notch servers and infrastructure result in quicker page load times, enhancing user experience and SEO rankings.
- Security: Reputable hosts invest in robust security measures, safeguarding your site from cyber threats and data breaches.
- Excellent Customer Support: You’ll have access to responsive customer support, assisting you with technical issues promptly.
- Scalability: Reliable hosts allow you to easily scale your resources as your website grows, preventing downtimes during traffic spikes.
- Regular Backups: Your data is regularly backed up, minimizing the risk of data loss.
- Technical Features: Advanced tools and technologies are at your disposal, improving website performance and functionality.
- Trustworthiness: A reliable host fosters trust among users, encouraging them to engage with your website and services.
Here are some popular and fast hosting providers:
- Bluehost: Bluehost is a well-established hosting provider with a reputation for speed and reliability. They offer a range of hosting solutions, including shared, WordPress, and WooCommerce hosting.
- SiteGround: SiteGround is renowned for its exceptional loading speeds and top-tier customer support. They provide various hosting options, with a focus on WordPress hosting.
- HostGator: HostGator offers fast and scalable hosting solutions, making them a popular choice for both beginners and experienced website owners.
- A2 Hosting: A2 Hosting is known for its high-speed hosting services. They emphasize performance optimization and offer hosting plans suitable for various needs.
- InMotion Hosting: InMotion Hosting provides fast and dependable hosting with a commitment to uptime and speed. They offer shared, VPS, and dedicated hosting.
- DreamHost: DreamHost offers fast SSD-based hosting with a strong focus on customer privacy and data security.
- Hostinger: Hostinger is recognized for its affordability and speed. They provide budget-friendly hosting solutions without compromising on performance.
- Kinsta: Kinsta is a premium managed WordPress hosting provider known for its lightning-fast speeds and developer-friendly features.
- WP Engine: WP Engine specializes in WordPress hosting and is known for its exceptional speed, security, and managed services.
- Realwebcare: Realwebcare provides fast and reliable hosting services, including shared hosting, VPS hosting, and dedicated servers. They prioritize performance and security for their clients.
When choosing a hosting provider, consider your specific needs, budget, and the type of website you’re running. Each of these hosting providers has its own strengths, so it’s essential to align their offerings with your requirements.
In the realm of website management, the speed at which your web pages load is a critical factor that warrants undivided attention. Neglecting the optimization of your site’s speed can lead to a less-than-ideal user experience. However, by implementing the strategies discussed above, you have the tools to significantly boost your website’s loading speed. This not only ensures that your visitors enjoy a seamless and satisfying browsing journey but also positions your website favorably in search engine rankings.
In the fast-paced digital landscape, speed matters, and it’s your key to making a lasting impression online. Embrace these techniques, and let your website’s performance speak volumes to your audience.














There are no comments yet for this post