Introduction
Thank you for your interest in this plugin. If you have any questions that are beyond the scope of this help documentation, please feel free to email us at realwebcare @ gmail dot com. We’d be happy to help you.
installation
Installing 'T4B News Ticker Pro' Plugin is as simple as installing any other WordPress Plugin. If you don't know how to install plugins, please review the two options below:
1. Install by ZIP File
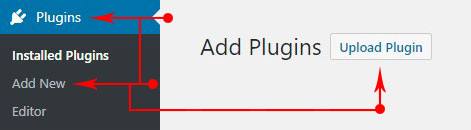
1 - Go to the WordPress admin panel and then navigate to Plugins > Add New > Upload.

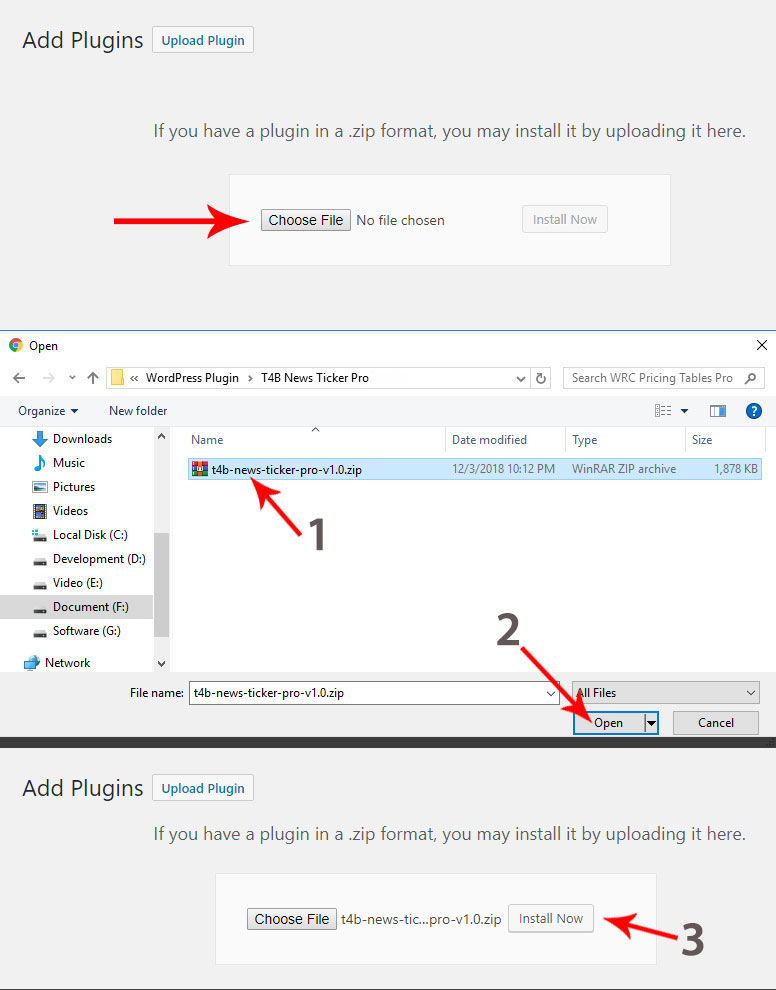
2 - Choose the plugin zip file named as t4b-news-ticker-pro-v1.0.zip and click the Install Now button

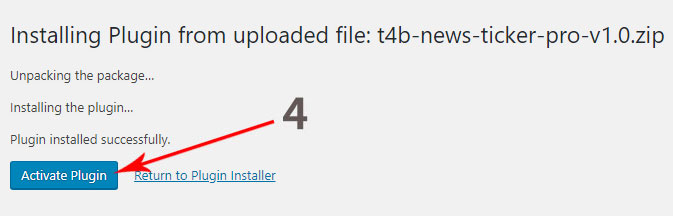
3 - Wait untill the installation process ends. When you will see the text, Plugin installed successfully click on Activate Plugin button.

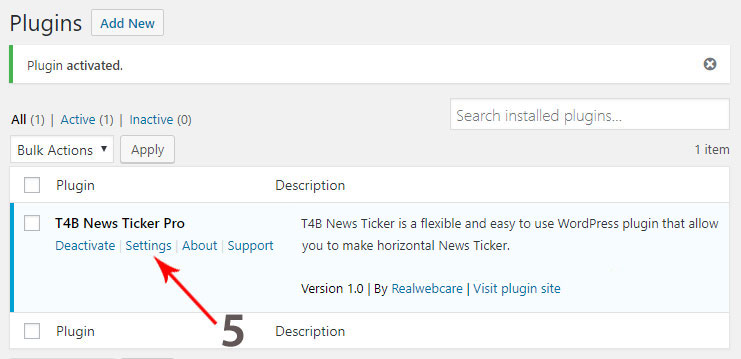
4- Congratulations! you are ready to create your news ticker. Click on Settings link to setup the global settings for the news ticker.

2. Install by FTP
Quick Start
We recommend you to watch this 6 minutes getting started video, and then try to create your first news ticker using various news ticker options.
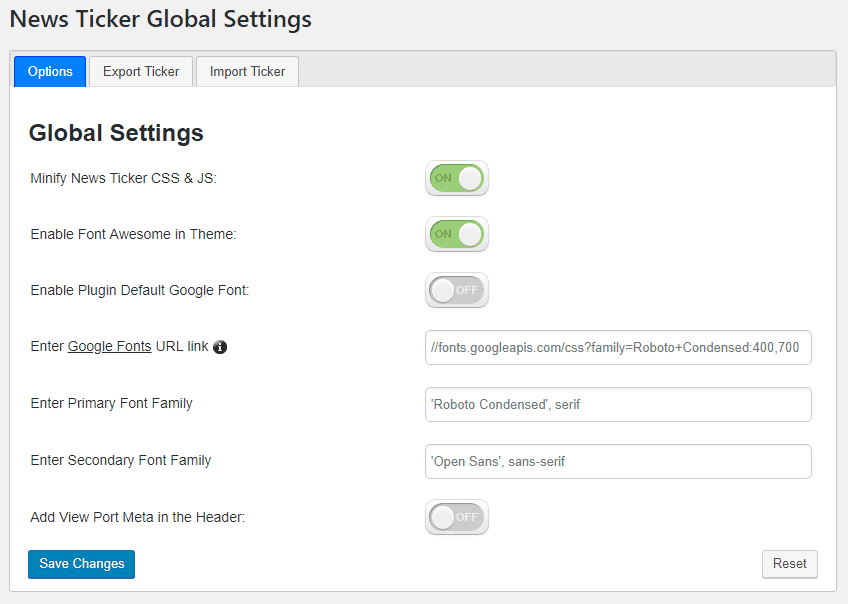
global settings
GLobal Settings are mainly to control CSS & JS files. You can also set a font family for your ticker of your choice. There are 7 options here:

Options
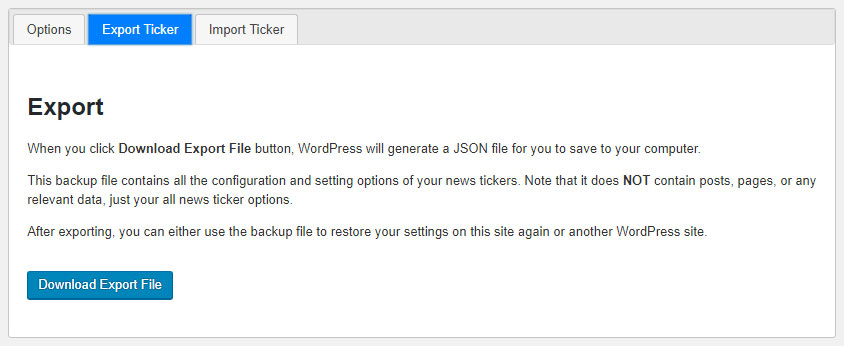
export ticker
Export Ticker:

Click on Download Export File button to generate a JSON file for you to save in your computer. This backup file contains all the configuration and setting options of your news tickers. Note that it do NOT contain posts, pages, or any relevant data, just your all news ticker options. After exporting, you can either use the backup file to restore your settings on this site again or another WordPress site.
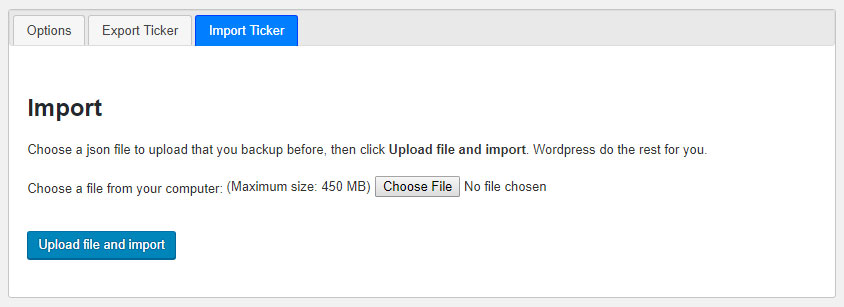
import ticker
Import Ticker:

Select a json file to upload that you exported before from Export Ticker tab, and click on Upload file and import. Wordpress do the rest for you.
Add New Ticker
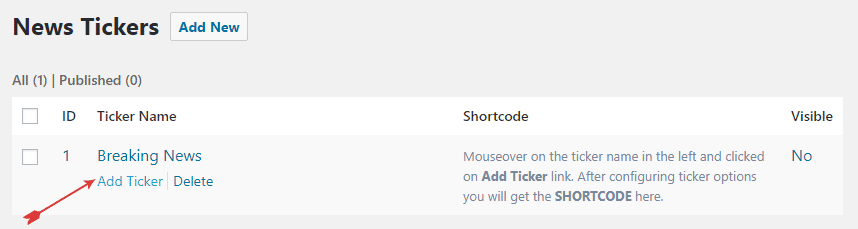
1. Navigate to News Ticker >> All News Tickers and click on Add New button to add a new news ticker.

2. Enter the news ticker name and click on Add Ticker button. A ticker will be added in the ticker list table. Mouseover on the ticker name and click on Add Ticker link to start configuring ticker.

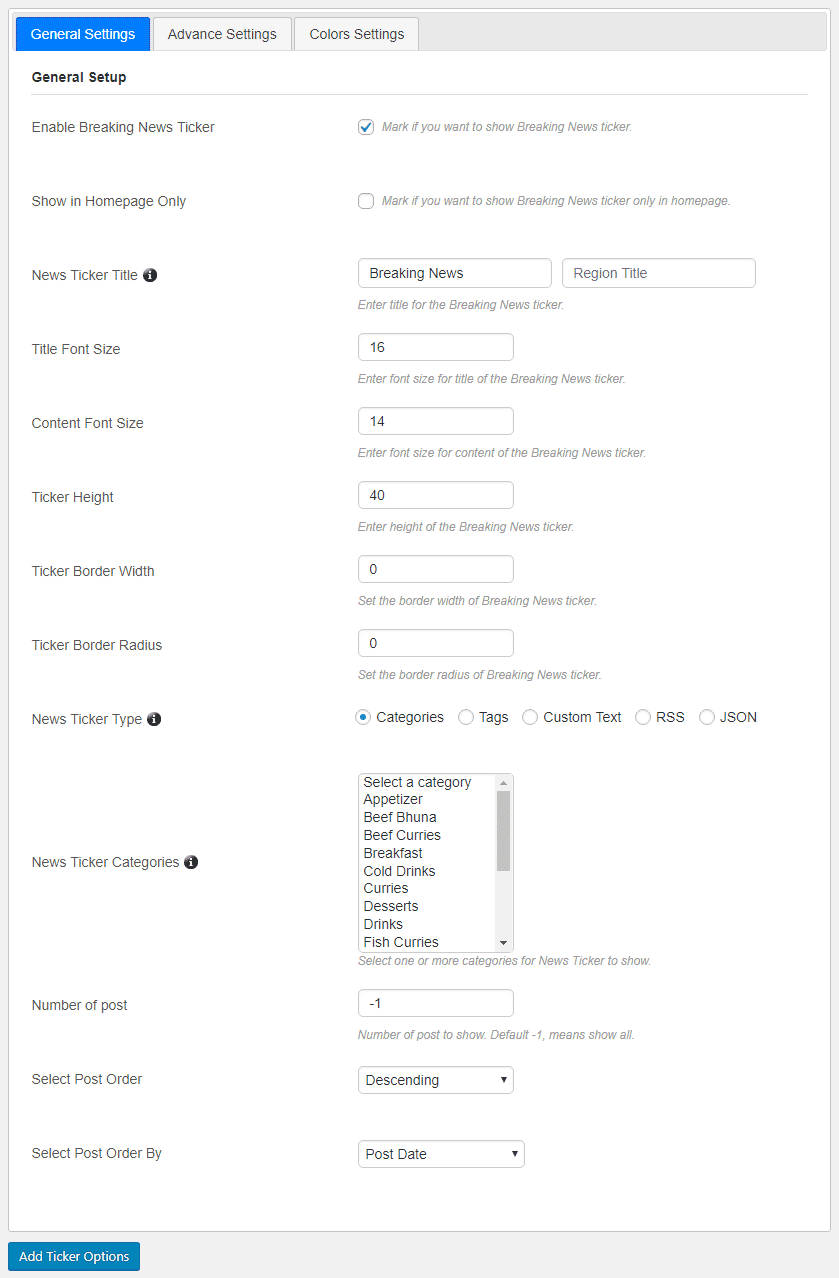
general settings

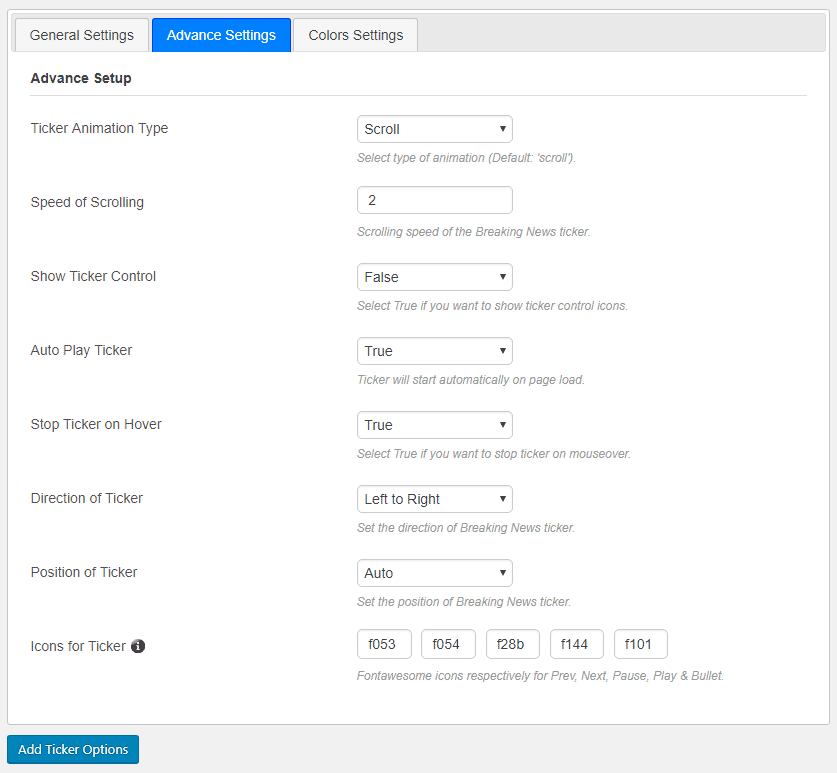
advance settings

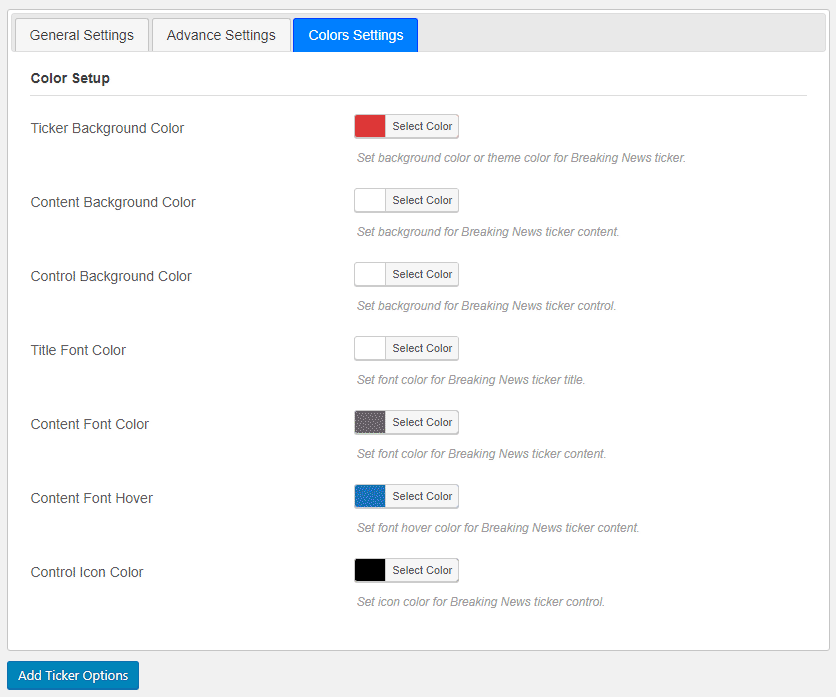
color settings

Shortcode
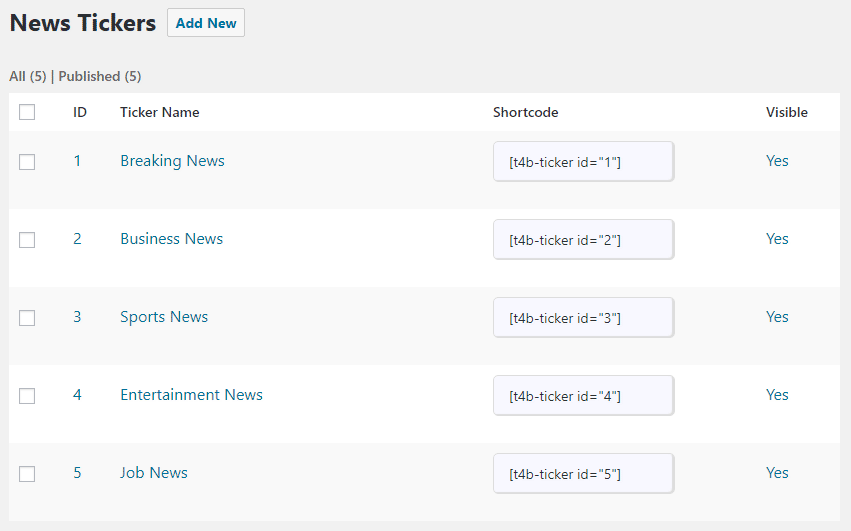
5. After configuring all the necessary fields for your news ticker click on Add Ticker Options button. Then you will get a SHORTCODE of newly created news ticker with an unique ID, which will be generated automatically. Now, paste the shortcode in your posts or pages where you would like to show news ticker and publish. Visit the newly created post/page to see the magic! :).
You can also put the below shortcode in your blog posts/pages, where you want to show News Ticker (change the "id" by news ticker):
<?php echo do_shortcode('[t4b-ticker id="1"]'); ?>

Sources & Credits
I've used the following fonts, icons or other files as listed.
